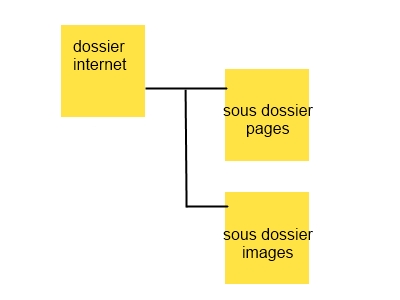
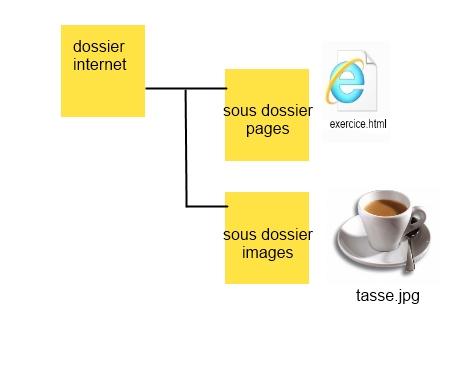
Pour les CM2: création d'une arborescence de dossiers, rédaction d'une page internet avec intégration d'un texte, d'une image et d'un lien hypertexte.En bas de cette page, les liens vers les travaux des élèves.
Pour les CE2: rédaction d'une page internet avec intégration d'un texte et modification des couleurs et de la taille.

<HTML>
<HEAD>
<TITLE>
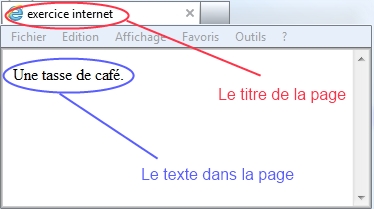
exercice internet
</TITLE>
</HEAD>
<BODY>
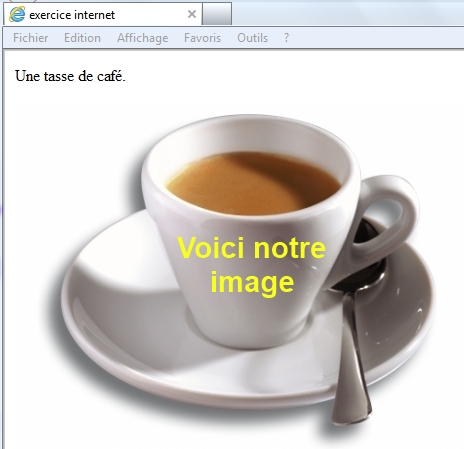
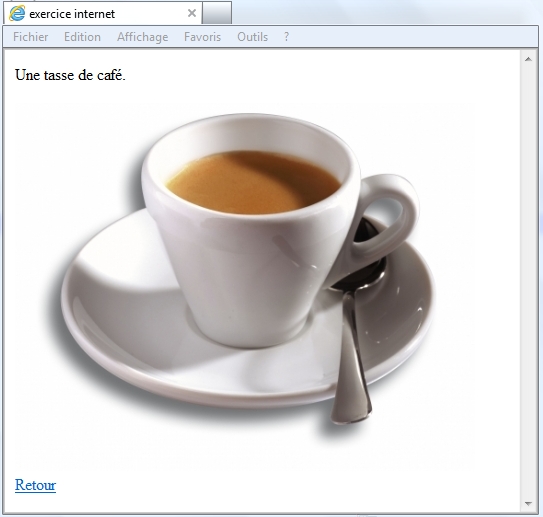
Une tasse de café.
<BR>
<IMG SRC="../images/tasse.jpg">
<BR>
<A HREF="../index.html">Retour</A>
</BODY>
</HTML>